
Have you ever wondered how to create a website from scratch? Whether you want to start a blog, promote your business, or showcase your portfolio, having your own website can be a valuable tool. In this article, we’ll walk you through the steps of creating a website, from start to finish, and provide you with some useful tips along the way.
Creating a website may sound like a daunting task, but fear not! With the right guidance, it can be a fun and rewarding process. In the upcoming article, we’ll cover everything you need to know, from choosing a domain name and web hosting provider to designing your website and optimizing it for search engines. Whether you’re a tech-savvy individual or a complete beginner, we’ve got you covered. So, if you’re ready to dive into the world of website creation, keep reading and get ready to unleash your creativity!
Table of Contents
How to Create a Website from Scratch

Choosing a Website Platform
When creating a website from scratch, the first step is to choose a website platform. This decision is crucial as it determines the foundation and functionality of your website. Here are the steps to guide you in choosing the best platform:
Defining Your Goals and Needs
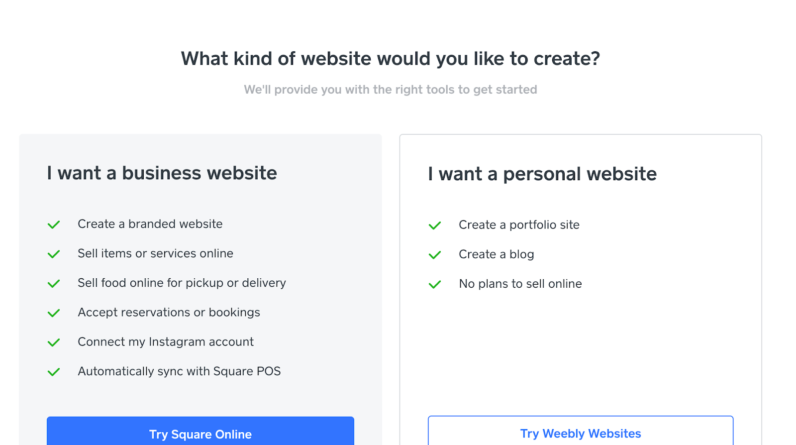
Before diving into the plethora of website platforms available, it’s essential to define your goals and needs. Ask yourself what you want to achieve with your website. Are you starting a blog, an e-commerce store, or a portfolio website? Understanding your goals will help you narrow down your options and select a platform that aligns with your needs.
Researching Website Platforms
Now that you have a clear understanding of your goals and needs, it’s time to research different website platforms. Some popular options include WordPress, Wix, Joomla, and Drupal. Each platform has its own set of features, strengths, and limitations. Take the time to explore their websites, read reviews, and analyze their capabilities.
Comparing Features and Pricing
Once you have a shortlist of website platforms, compare their features and pricing plans. Look for essential features such as customization options, mobile responsiveness, e-commerce integrations, and SEO capabilities. Additionally, consider your budget and select a platform that offers cost-effective pricing plans.
Selecting the Best Platform
After thorough research and comparison, it’s time to select the best website platform for your needs. Consider factors like ease of use, scalability, support options, and community resources. Ultimately, choose a platform that not only meets your current requirements but also allows room for growth and future enhancements.
Domain Name and Hosting
Now that you have selected a website platform, it’s time to move on to the next step – securing a domain name and hosting.
Understanding Domain Names and Their Importance
A domain name is the address of your website on the internet. It represents your online identity and helps users find your website easily. Selecting the right domain name is crucial as it impacts your brand’s credibility and search engine visibility.
Choosing a Domain Name
When choosing a domain name, consider the following tips:
- Keep it short, memorable, and easy to spell.
- Include relevant keywords if possible.
- Avoid using hyphens and numbers.
- Consider using domain name generators for creative ideas.
Registering a Domain Name
To register a domain name, you need to find a reliable domain registrar. There are several reputable registrars available, such as GoDaddy, Namecheap, and Google Domains. Follow their registration process, ensure the domain is available, and complete the purchase.
Finding a Reliable Hosting Provider
Once you have a domain name, it’s time to find a reliable hosting provider. Hosting is where your website’s files, data, and content will be stored. Look for a hosting provider that offers features like reliable uptime, sufficient storage, solid security measures, and excellent customer support. Bluehost, SiteGround, and HostGator are some popular hosting providers to consider.
Designing the Website
With your domain name and hosting in place, it’s time to dive into designing your website. Design plays a crucial role in creating a positive user experience and engaging your visitors.
Planning the Website Structure
Before diving into the visual design, plan your website’s structure. Determine the main pages and sections you want to include. Consider the flow of information and create a logical hierarchy. This will help you organize your content effectively and make navigation intuitive for users.
Creating Wireframes and Mockups
Wireframes and mockups are visual representations of your website’s layout and design. They help you test various design approaches and make informed decisions before diving into development. Use tools like Sketch, Figma, or Adobe XD to create wireframes and mockups that align with your website’s goals and branding.
Choosing a Design Theme or Template
If you’re using a website platform like WordPress, you can choose from a wide range of design themes or templates. These pre-designed layouts offer a solid foundation for your website’s design. Browse through the available themes, choose one that matches your brand’s style and aesthetics, and install it on your website platform.
Customizing the Design Elements
While pre-designed themes and templates are a great starting point, you’ll want to customize them to reflect your brand and make your website unique. Customize the colors, fonts, background images, and any other design element to align with your brand. This personalization will help create a cohesive and visually appealing website.
Adding Content
With your website’s design taking shape, it’s time to add relevant and engaging content that resonates with your target audience.
Creating Engaging and Relevant Content
When creating content for your website, always keep your target audience in mind. Write content that speaks to their needs, interests, and pain points. Use a friendly and conversational tone to establish a connection with your readers. Remember, quality content is the cornerstone of a successful website.
Organizing Content into Pages or Sections
Organize your content into logical pages or sections that are easy to navigate. Break down long-form content into shorter paragraphs and use headings and subheadings to improve readability. Consider using bullet points, numbered lists, and images to make the content more scannable and visually appealing.
Writing Clear and Concise Copy
When writing copy for your website, aim for clarity and conciseness. Avoid jargon and complex language that might confuse your readers. Use simple and straightforward sentences to convey your message effectively. Proofread your content thoroughly to eliminate any grammatical or spelling errors.
Optimizing Content for Search Engines
Implementing search engine optimization (SEO) techniques is vital to improving your website’s visibility in search engine rankings. Conduct keyword research to identify relevant keywords and incorporate them naturally into your content. Optimize your page titles, meta descriptions, image alt tags, and headings to make your website more search engine friendly.

Implementing Functionality
To make your website more interactive and functional, it’s important to implement various features and functionalities.
Integrating Interactive Features
Consider integrating interactive features like contact forms, maps, social media feeds, and email subscription forms to engage your visitors. These features can enhance user experience, encourage user interaction, and drive conversions.
Installing Plugins or Extensions
If you’re using platforms like WordPress, you can enhance your website’s functionality by installing plugins or extensions. These add-ons provide additional features like SEO optimization, security enhancements, e-commerce integration, and more. Explore the wide range of plugins or extensions available, choose the ones that align with your needs, and install them on your website.
Developing Custom Functionalities
If your website requires specific functionalities that are not available through plugins or extensions, you may need to develop custom functionalities. This often requires the expertise of a web developer who can code and customize the website according to your requirements.
Testing and Optimizing Functionality
Before launching your website, thoroughly test all the implemented functionalities to ensure they work smoothly. Check for any bugs, glitches, or compatibility issues across different devices and browsers. Make any necessary adjustments and optimize the functionality to provide the best user experience possible.
Optimizing for Performance
To ensure your website performs optimally, it’s important to implement various performance optimization techniques.
Optimizing Website Speed
Website speed is crucial for a positive user experience and search engine rankings. Minimize file sizes, enable caching mechanisms, and optimize the code to improve website speed. Minification tools can be used to remove unnecessary characters and reduce file sizes.
Compressing Images and Files
Compressing images and files reduces their file size without compromising quality. Use compression tools and plugins to automatically optimize your images and files. This will help improve website loading speed and overall performance.
Minifying Code
Minifying code involves removing unnecessary characters, spaces, and line breaks from your website’s HTML, CSS, and JavaScript. This reduces file sizes and improves website performance. There are various online tools and plugins available that can help automate the minification process.
Implementing Caching Mechanisms
Caching mechanisms store frequently accessed website data to serve it faster to users. Implement browser caching, object caching, and database caching techniques to reduce server response time and improve website speed.

Ensuring Responsiveness
With the increasing use of mobile devices, it’s crucial to ensure your website is responsive and displays correctly across different devices and screen sizes.
Designing for Different Devices and Screen Sizes
Consider the various devices and screen sizes your users may be using, such as smartphones, tablets, and desktop computers. Design your website to be flexible and adaptable across these devices.
Implementing Responsive Web Design Techniques
Responsive web design ensures that your website adjusts itself dynamically to fit different screen sizes. Use fluid grid layouts, media queries, and flexible images to create a responsive design that looks great on any device.
Testing Website Responsiveness
Thoroughly test your website’s responsiveness across various devices and screen sizes. Check for any layout issues, misplaced elements, or broken functionality. Make any necessary adjustments to ensure a smooth and consistent experience for all users.
Making Necessary Adjustments
Based on the testing results, make the necessary adjustments to fix any responsive design issues. Pay attention to font sizes, image sizes, and button placements to ensure optimal readability and usability across different devices.
Search Engine Optimization (SEO)
To increase your website’s visibility and drive organic traffic, implementing effective search engine optimization (SEO) techniques is crucial.
Conducting Keyword Research
Keyword research helps you identify the search terms your target audience is using. Use keyword research tools like SEMrush or Google Keyword Planner to find relevant keywords with sufficient search volume. Incorporate these keywords naturally into your website’s content, headings, and meta tags.
Optimizing Website Structure for SEO
Ensure your website’s structure is optimized for SEO. Create a clear hierarchy of pages, use descriptive URLs, and organize your content using headings and subheadings. Implement a logical navigation structure that allows both users and search engines to understand your website’s content and its relationships.
Using Meta Tags and Descriptions
Meta tags, including title tags and meta descriptions, are HTML elements that provide search engines with valuable information about your website. Optimize these meta tags with relevant keywords and concise descriptions that accurately represent the content on each page.
Building High-Quality Backlinks
Backlinks are links from other websites that point to your website. They are a crucial factor in determining your website’s authority and search engine rankings. Build high-quality backlinks by creating valuable content that others will want to link to. Outreach to other websites and participate in industry communities to gain more backlinks.

Testing and Quality Assurance
Before launching your website, it’s crucial to thoroughly test and ensure its quality.
Checking Cross-Browser Compatibility
Test your website across different browsers, including popular ones like Chrome, Firefox, Safari, and Edge. Check for any display or functional issues and make necessary adjustments to ensure consistent compatibility.
Testing Website Functionality
Thoroughly test all the functionalities on your website to ensure they work as intended. Fill out contact forms, test interactive features, and perform various user interactions. Identify and fix any bugs or errors that may hinder the overall user experience.
Verifying Responsive Design
Test your website’s responsiveness across different devices and screen sizes again to verify that all adjustments made earlier are effective. Check for any new layout issues or broken functionalities and make the necessary adjustments.
Ensuring Accessibility Standards Compliance
Website accessibility ensures that all users, including those with disabilities, can access and use your website effectively. Follow accessibility standards such as WCAG (Web Content Accessibility Guidelines) to ensure that your website is inclusive and meets the needs of a diverse audience.
Conclusion
Creating a website from scratch is an exciting process that requires careful planning, creativity, and attention to detail. Throughout this article, we have discussed the essential steps involved in creating a website. From choosing the right platform, securing a domain name and hosting, designing the website, adding content, implementing functionality, optimizing performance, ensuring responsiveness, implementing SEO techniques, and testing for quality assurance. Remember, creating a website is an ongoing process that requires continuous improvement and maintenance. Regularly update your content, monitor your website’s performance, and stay up-to-date with the latest web design trends and best practices so that your website can continue to meet the needs of your audience and achieve your goals.