
In this article, you will learn how to create a for loop in React JS. We will walk you through the steps and provide examples to make it easier for you to understand. By the end, you will have a clear understanding of how to use a for loop in your React JS projects. So, let’s get started and explore the world of for loops in React JS!

Table of Contents
How to Use For Loop in React JS
What is React JS
React JS is a popular JavaScript library for building user interfaces. It allows developers to create reusable UI components and efficiently render them based on changes in data. React JS uses a virtual DOM (Document Object Model) to optimize rendering and performance. It has gained popularity for its simplicity, reusability, and extensive community support.
Understanding For Loop
A for loop is a fundamental concept in programming that allows you to iterate over a list of items or execute a set of statements repeatedly. It consists of three main parts: initialization, condition, and increment. The loop will continue executing as long as the condition is true. Each iteration, the increment step is executed to update the loop counter.
Using For Loop in React JS
To use a for loop in React JS, you need to import the necessary libraries and declare the variables for iteration. The for loop syntax is similar to the traditional JavaScript for loop. However, in React JS, you need to consider certain factors, such as updating the state or components within the loop and setting up conditions for loop termination.
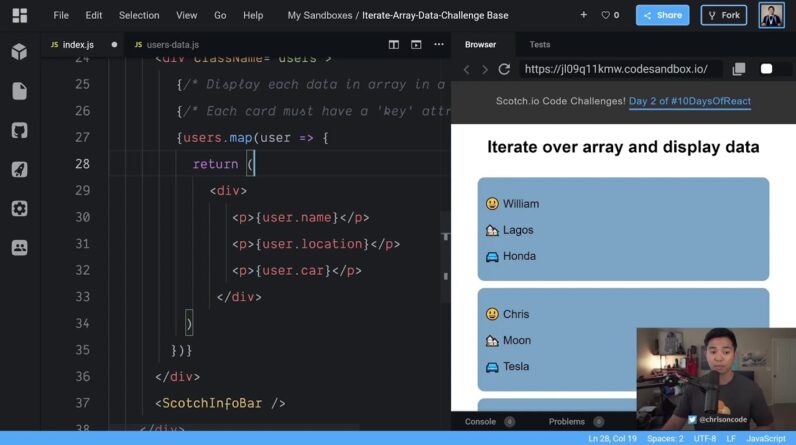
Here is an example of using a for loop in React JS:
import React, { useState } from 'react'; const MyComponent = () => { const [count, setCount] = useState(0); const handleClick = () => { for (let i = 0; i