
Imagine having the ability to bring your unique idea to life, right from the comfort of your own computer. The power to create an exceptional website, tailored to your specific needs, is at your fingertips. Today, you’ll discover the step-by-step process of building a website from scratch, unlocking a world of possibilities and unleashing your creativity.
In this article, you’ll learn the ropes of website creation, starting with choosing the perfect domain name and hosting provider. We’ll then guide you through the process of designing and structuring your website, sharing valuable tips on creating visually stunning layouts and engaging user experiences. Whether you’re a seasoned coder looking to brush up your skills or a complete beginner venturing into the realm of web development, we’ll break down the intimidating barriers and make it easy for you to turn your vision into reality. So, let’s embark on this exciting journey together and uncover the secrets of crafting an outstanding website, step by step.

Table of Contents
Planning Your Website
Planning your website is a crucial first step in the website development process. Before you can start designing and building your website, you need to determine its purpose and goals. Ask yourself what you want to achieve with your website. Is it to showcase your portfolio, sell products, provide information, or something else? Clearly defining your website’s purpose will help guide all other decisions in the process.
Identifying your target audience is another important aspect of planning your website. Consider who your website is for and what they are looking for. Understanding your target audience will help you create a website that meets their needs and appeals to them.
Choosing a domain name is an essential step in planning your website. Your domain name is the address that visitors will use to access your website, so it should be memorable, relevant, and easy to spell. Take some time to brainstorm ideas and check for domain name availability before making your final decision.
Defining the website structure and navigation is important for organizing your content and creating a user-friendly experience. Determine the main sections and pages of your website and how they will be linked together. Consider using a sitemap or wireframe to visually map out the structure and navigation of your website.
Designing Your Website
Once you have planned the structure and navigation of your website, it’s time to move on to the design phase. Creating wireframes and mockups is a helpful way to visualize the layout and structure of your website before diving into the actual design process. Wireframes are simplified sketches that outline the basic elements and layout of each page, while mockups are more detailed representations of what the final website will look like.
Choosing a color scheme and typography is an important part of designing your website as it sets the overall look and feel. Consider the mood and tone you want to convey and choose colors and fonts that align with your brand and target audience. Ensure that the colors and typography you select are readable and visually appealing.
Selecting and optimizing visuals is another crucial aspect of the design process. Choose high-quality images, illustrations, or videos that are relevant to your content. Optimize your visuals for web use by resizing and compressing them to ensure fast loading times without compromising the quality.
Designing a responsive layout is essential in today’s mobile-first era. Make sure your website is accessible and user-friendly across different devices and screen sizes. Responsive design ensures that your website adapts and displays properly on smartphones, tablets, and desktop computers, providing a seamless user experience regardless of the device being used.
Setting Up Your Development Environment
Before you can start building your website, you need to set up your development environment. Choosing a development platform is the first step in this process. There are various platforms available, such as WordPress, Shopify, or custom-built solutions. Consider your technical abilities, website goals, and budget when selecting a platform.
Installing a code editor is necessary for writing and editing your website’s code. Popular code editors include Visual Studio Code, Sublime Text, and Atom. Choose a code editor that suits your preferences and allows for efficient coding.
Setting up version control is essential for tracking changes made to your website’s code and collaborating with others. Git is a popular version control system that allows you to manage and track changes effectively. Set up a Git repository for your website and learn how to use basic Git commands.
Installing necessary software and tools is another important step in setting up your development environment. Depending on your development platform and requirements, you may need to install software such as a local server environment (e.g., XAMPP or MAMP), a database management system (e.g., MySQL or MongoDB), and other tools and libraries specific to your project.
Building the Front-end
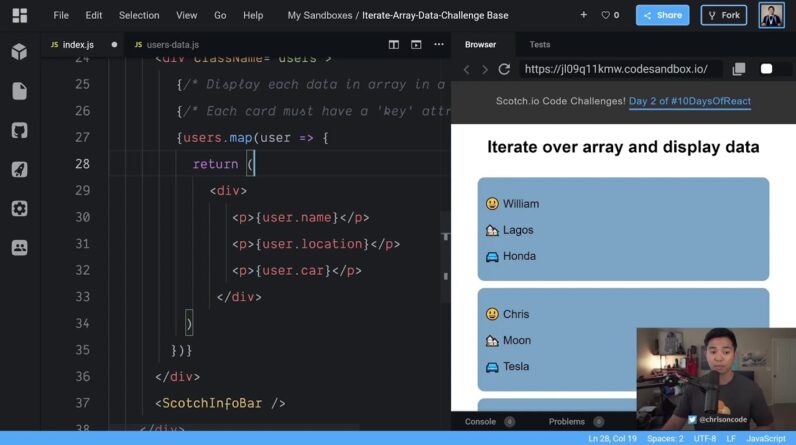
Building the front-end of your website involves creating the visible and interactive elements that users will see and interact with. Structuring HTML markup is the first step in this process. HTML provides the structure and content of your web pages. Write clean and semantic HTML code that is easily readable and maintainable.
Styling with CSS is the next step in building the front-end. CSS allows you to add colors, layouts, fonts, and other visual styles to your website. Use CSS to create a visually appealing and cohesive look for your website. Consider using CSS preprocessors like Sass or LESS to improve your workflow and make your CSS code more organized.
Adding interactivity with JavaScript brings your website to life. JavaScript is a programming language that allows you to create dynamic and interactive elements on your website. Use JavaScript to add functionality, validate forms, create interactive menus, and more.
Optimizing for performance is an important aspect of front-end development. Minify and compress your HTML, CSS, and JavaScript files to reduce file sizes and improve loading times. Optimize images by resizing, compressing, and using appropriate file formats. Use browser caching and other performance optimization techniques to ensure a fast and smooth user experience.

Creating the Back-end
Creating the back-end of your website involves handling server-side processes, database management, and connecting it with the front-end. Select a back-end programming language that suits your needs and technical abilities. Popular options include PHP, Python, Ruby, and Node.js.
Setting up a server is an essential step in creating the back-end of your website. This can be done by using a hosting service or setting up your own server environment. Ensure that your server is secure, reliable, and able to handle the expected traffic to your website.
Connecting the front-end with the back-end involves integrating the server-side code with the front-end elements. This allows data to be dynamically retrieved and displayed on your website. Use APIs or server-side scripting to connect your back-end with the front-end.
Implementing a database is necessary if your website requires storing and retrieving data. Choose a suitable database management system such as MySQL, MongoDB, or PostgreSQL. Design your database structure and create tables to store the necessary information.
Testing and Debugging
Testing and debugging your website is an important step to ensure its functionality and usability. Performing cross-browser testing involves checking your website on different web browsers such as Chrome, Firefox, Safari, and Internet Explorer. Ensure that your website looks and functions correctly across all major browsers.
Testing website responsiveness is essential to ensure it displays properly on different devices and screen sizes. Use responsive design testing tools or manually check your website on various devices to ensure a consistent experience for all users.
Validating code for errors and warnings helps to maintain the integrity of your website’s code. Use tools like W3C Markup Validation Service or CSS Validator to check your HTML and CSS code for any errors or potential issues.
Debugging and fixing issues is an ongoing process throughout the website development cycle. Use browser developer tools, debuggers, and error tracking tools to identify and fix any bugs or issues that may arise during testing.

Optimizing for Search Engines
Optimizing your website for search engines is essential for improving its visibility and driving organic traffic. Research relevant keywords related to your website’s content and incorporate them naturally into your content. Focus on long-tail keywords that have lower competition but higher relevance.
Creating unique and engaging content is not only important for users but also for search engines. Write informative and compelling content that provides value to your visitors. Regularly update your content to keep it fresh and relevant.
Optimizing meta tags and headings helps search engines understand the content and structure of your website. Use relevant keywords in meta titles, descriptions, and headings to improve your website’s search engine optimization (SEO).
Improving website speed is crucial for both user experience and search engine ranking. Minify and combine CSS and JavaScript files, optimize images, use caching techniques, and choose a reliable hosting provider to ensure fast loading times.
Ensuring Accessibility
Ensuring accessibility means making your website usable for individuals with disabilities. Adhere to web accessibility standards like WCAG (Web Content Accessibility Guidelines) to ensure your website is accessible to all users, regardless of their abilities.
Providing alternative text for images is essential for individuals with visual impairments who use screen readers. Use descriptive alt tags to describe the content and purpose of each image.
Using proper heading hierarchy helps users with screen readers navigate through your website. Use h1 for main headings, h2 for subheadings, and so on, to create a logical structure.
Adding descriptive link text improves accessibility and usability. Instead of using generic text like “click here,” use descriptive and meaningful text that accurately describes the linked content.

Deploying the Website
Once your website is designed, developed, and tested, it’s time to deploy it and make it available to the public. Choosing a hosting provider is an important decision in this process. Consider factors such as reliability, scalability, customer support, and cost when selecting a hosting provider.
Configuring the server environment involves setting up the necessary server software and ensuring it meets the requirements of your website. Install any required server-side software and configure the server settings according to your website’s needs.
Transferring necessary files from your development environment to the live server is the next step in deploying your website. Use FTP or file manager provided by your hosting provider to upload your website files to the server.
Testing the live website is crucial to ensure that everything is working as expected. Test all the functionality, links, forms, and other features to ensure a seamless user experience.
Maintaining and Updating
Maintenance and regular updates are essential to keep your website running smoothly and up to date. Regularly back up your website data to protect against data loss. This includes both the website files and the database.
Monitoring website performance is important to ensure that your website is running efficiently. Keep an eye on factors such as loading speed, uptime, and user feedback. Use website analytics tools to gain insights into user behavior and make informed decisions for improvements.
Updating content and features on your website keeps it fresh and engaging for visitors. Regularly add new content, update existing content, and implement new features to provide value to your audience.
Implementing security measures is crucial to protect your website from potential vulnerabilities and attacks. Keep your website’s software up to date, use secure passwords, implement SSL/TLS certificates for secure communication, and follow best practices to protect user data and privacy.
By following these steps and investing time and effort into planning, designing, and developing your website, you can create a professional and user-friendly website from scratch. Keep in mind that website development is an evolving process, and continuous improvement and updates are necessary to keep up with changing technologies and user expectations. Good luck with your website creation journey!